Ce que Paris Web 2023 nous apprend

Pour cette rentrée 2023, nous étions, une fois de plus, au rendez-vous pour une dix-huitième édition de Paris Web se déroulant à l’Institut Pasteur, en plein cœur de Paris.
Section intitulée accessibilite-et-iaAccessibilité et IA
Lors de ces deux journées, nous avons pu assister à divers sujets portant sur le thème de l’accessibilité. La plupart de ces conférences étaient instructives, mais on notera tout de même de la redondance entre celles-ci, ainsi qu’une vision un peu trop généraliste et idéaliste n’apportant pas (toujours) de solutions concrètes.
Pour conclure sur cette thématique, Delphine Malassingne nous rappelle que, nous, les acteurs du web, créons l’inaccessibilité, en partie parce que nous vivons dans une société validiste. Charge à nous de déconstruire cette vision.
Concernant le thème de l’IA, de petites révolutions ont vu le jour ces dernières années, au profit, notamment, des personnes en situation de handicap. Malheureusement, l’IA reste encore faillible et souffre encore de nombreux biais sur le handicap (l’exemple du fauteuil roulant alors qu’en réalité 80% des handicaps sont invisibles). Une des solutions proposées pour remédier à ce problème, serait d’inclure davantage de personnes en situation de handicap, et ce, dès le début du processus de développement d’une intelligence artificielle.
En résumé : « Ne faites rien pour nous sans nous. »
Section intitulée des-conferences-qui-sortent-du-lotDes conférences qui sortent du lot
Parmi les conférences présentées, certaines nous ont semblé particulièrement intéressantes et enrichissantes.
Section intitulée quel-est-le-meilleur-composant-pour-ameliorer-l-efficience-d-une-saisie-de-date-par-a-rel-nofollow-noopener-noreferrer-href-https-www-linkedin-com-in-sebastienchalme-sebastien-chalme-a-et-a-rel-nofollow-noopener-noreferrer-href-https-www-linkedin-com-in-emilie-dumaine-emilie-dumaine-aQuel est le meilleur composant pour améliorer l’efficience d’une saisie de date ? par Sébastien Chalmé et Émilie Dumaine
Nous retenons particulièrement la conférence de la MAIF avec un retour d’étude utilisateur sur la mise en place des champs de saisie de dates dans un formulaire, et leur accessibilité avec des cas concrets. Différentes approches selon le besoin ont été étudiées. Qu’il s’agisse d’une date lointaine (date de naissance) ou d’une date proche (date de début de contrat d’assurance auto par exemple), des composants d’interface comme un datepicker natif ou un champ de saisie unique ont été testé sur un panel d’utilisateurs.
Il en ressort qu’aucune solution n’est idéale pour couvrir les usages desktop et mobile mais que le champ de saisie unique reste le préféré des utilisateurs et le plus efficient dans la majorité des cas.
Section intitulée le-pouvoir-de-l-inconscient-les-biais-cognitifs-qui-faconnent-la-recherche-en-ligne-par-a-rel-nofollow-noopener-noreferrer-href-https-www-linkedin-com-in-myriamjessier-myriam-jessier-aLe pouvoir de l’inconscient : les biais cognitifs qui façonnent la recherche en ligne par Myriam Jessier
Une très bonne conférence, très agréable à suivre, tant par l’énergie de l’oratrice que par son contenu. Myriam nous a exposé les différents biais cognitifs appliqués à la recherche et la manière dont nous accédons et comprenons l’information (ou la désinformation).
Parmis ces biais, nous avons retenu :
- Biais d’ancrage : L’utilisateur aura tendance à considérer le premier résultat comme véridique sans pour autant vérifier si cette information est correcte ou erronée.
-
Biais de confirmation : On croit plus facilement à ce qui confirme nos croyances préexistantes, on clique spontanément sur les résultats qui sont alignés avec nos croyances. Pour pallier ce biais, Google – avec les
search generative experience(SGE) – va proposer des résultats qui montrent des perspectives différentes. - Biais de salience : L’utilisateur est naturellement attiré par les contenus plus émotionnellement engageants (choquants, mignons…) ou plus visibles.
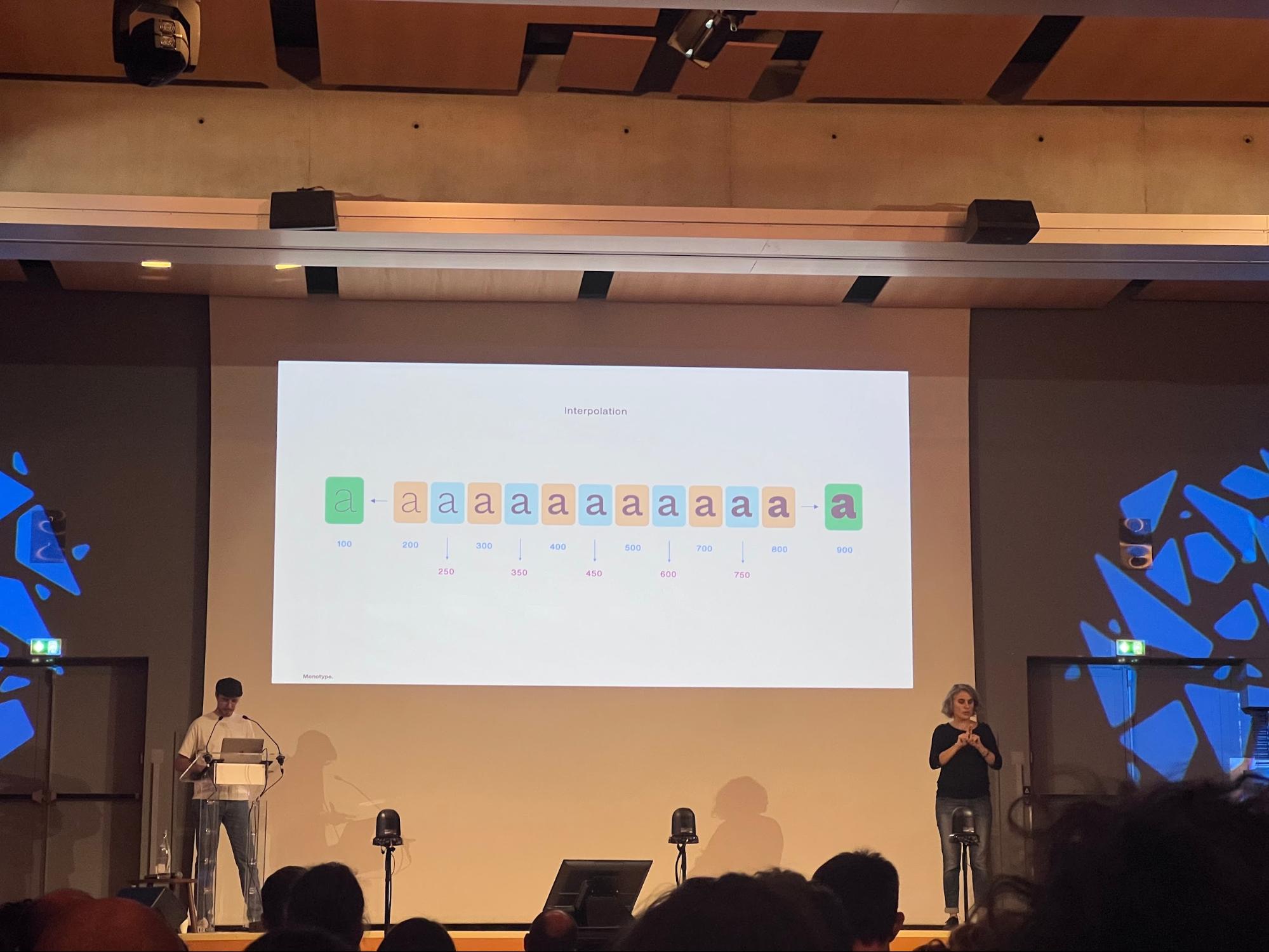
Section intitulée la-lisibilite-en-typographie-par-a-rel-nofollow-noopener-noreferrer-href-https-www-linkedin-com-in-damien-collot-80177845-damien-collot-aLa lisibilité en typographie par Damien Collot
Un bon moment passé également avec la conférence de Damien sur la lisibilité en typographie. On y apprend que notre vision ne nous permet de voir qu’une vingtaine de lettres à la fois, et qu’on lit ainsi en sautant d’un groupe à l’autre, par mouvements saccadés.
Chacun a une vision différente, et les différents problèmes de lecture qui existent, des troubles de la vision à la dyslexie (7.8 millions de personnes concernées !) doivent également être pris en compte dans le choix d’une typo. Il n’y a donc pas une expérience de lecture unique.
Damien nous a ensuite expliqué les différentes caractéristiques d’une police de caractères, pour nous faire découvrir (ou redécouvrir pour certains) les polices variables, qui s’adaptent aux utilisateurs en permettant de faire varier finement certains paramètres comme la graisse.

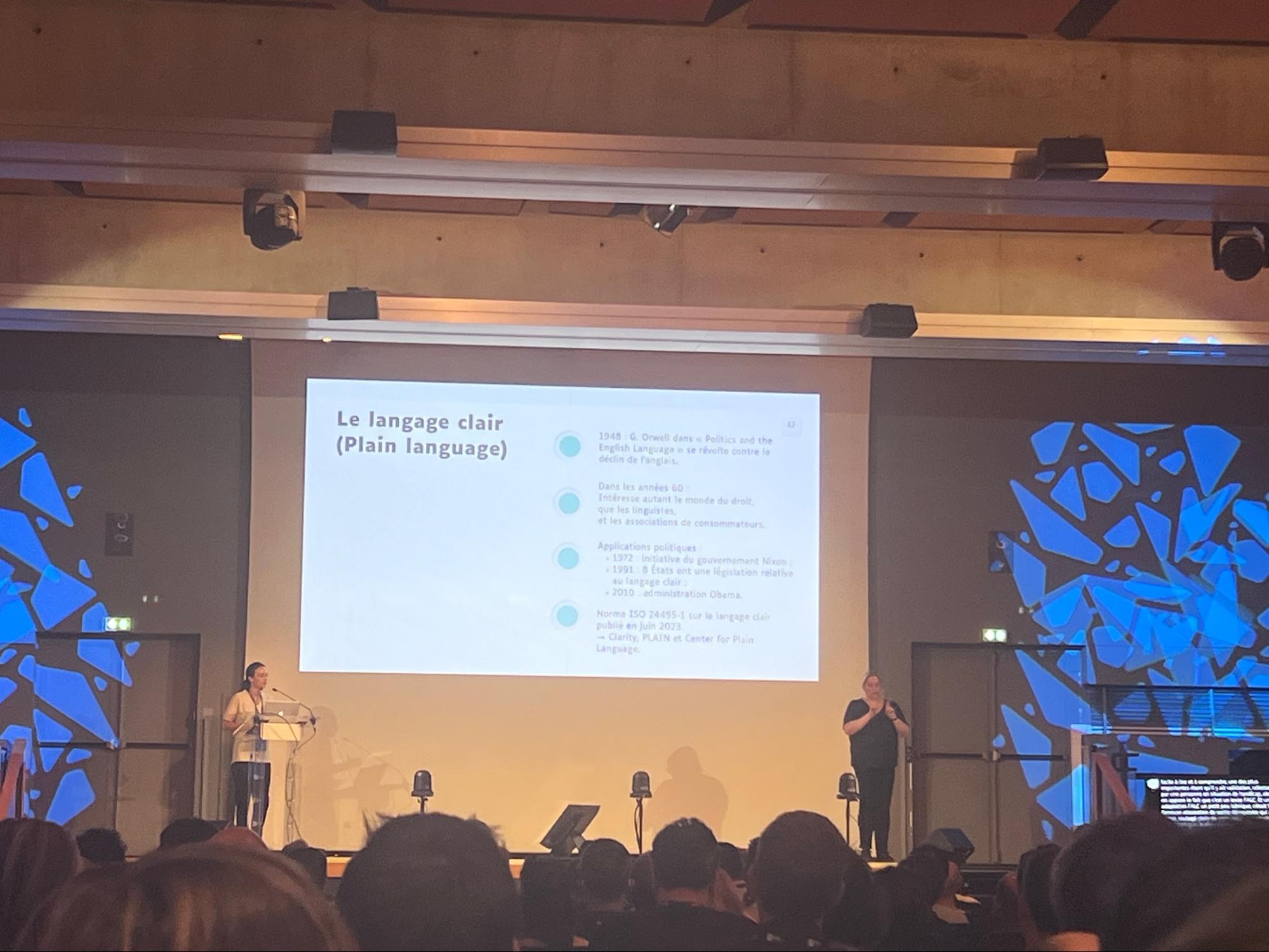
Section intitulée le-contenu-doit-etre-redige-de-la-maniere-la-plus-claire-et-la-plus-simple-possible-les-textes-dans-l-accessibilite-numerique-par-morgane-hauguelLe contenu doit être rédigé de la manière la plus claire et la plus simple possible : les textes dans l’accessibilité numérique par Morgane Hauguel
Morgane Hauguel part d’un constat simple : le Web, c’est d’abord et avant tout du texte. Or, en France, les difficultés de lecture concernent 16% des adultes, ce n’est donc pas un problème marginal. Certaines règles et standards peuvent être mis en place, afin d’avoir un langage clair et compréhensible par tous, comme le Plain Language ou le (FALC) Facile à lire et à comprendre.


On retiendra que nos textes doivent être formés de phrases courtes et simples, avec un vocabulaire adapté, de l’information organisée et présentée. Enfin, ils doivent être rédigés en prenant toujours en compte les spécificités de notre cible, et si possible être écrits et/ou relus par de vrais utilisateurs.
Section intitulée du-css-aux-shaders-webgl-panorama-des-techniques-d-animation-en-2023-par-a-rel-nofollow-noopener-noreferrer-href-https-www-linkedin-com-in-julien-sulpis-julien-sulpis-aDu CSS aux shaders WEBGL : panorama des techniques d’animation en 2023 par Julien Sulpis
Julien Sulpis nous présente les différentes techniques d’animations, démos à l’appui. Il nous explique tout d’abord comment un pixel est affiché à l’écran par le navigateur et qu’il faut essayer de réaliser des animations qui privilégient l’usage de la carte graphique plutôt que le processeur. Il met en place un petit bouton bien pensé sur ses slides qui permet de bloquer l’usage du CPU pour vérifier son utilisation ou non. Il passe ensuite en revue les animations via CSS (transition et animation), l’API native Web Animations API ou encore la méthode requestAnimationFrame.
Il va ensuite plus loin en nous présentant des librairies JS. Il cite celles proposées par ou pour les frameworks front -end : les composants Transition et TransitionGroup pour VueJS ou la librairie vueuse/motion, FramerMotion pour React ou les modules d’animations intégrés pour Svelte et Angular). Il existe également des librairies VanillaJS : GSAP, Anime.js ou encore Motion One. Enfin, il va plus loin avec la présentation des animations de canvas en 2D (Fabric.js, Matter.js, Rive) et en WebGL (ThreeJs et les shaders).
Dans un événement qui fait la part belle à l’accessibilité web, il n’oubliera pas de préciser de prendre en compte les préférences de l’utilisateur et la propriété prefers-reduced-motion.
S’il y avait une chose à retenir de cette conférence, ce serait celle-ci : « Si tu peux le modifier en JavaScript, tu peux l’animer. »
Section intitulée on-se-revoit-dans-un-anOn se revoit dans un an ?
Un peu trop de conférences sur l’accessibilité à notre goût, même si c’est un sujet important et très négligé. Cette année, nous avons trouvé beaucoup moins de conférences techniques et cela est un peu regrettable. Nous avons aussi trouvé dommage de n’avoir qu’une seule scène et non pas plusieurs conférences en même temps, cela réduit le nombre d’orateurs !
Il est à souligner que Paris Web excelle dans le domaine de l’accessibilité, en allant jusqu’à traduire en live les conférences par des interprètes LSF et mettre en place la vélotypie : un vrai exemple à suivre.
Cet article porte sur la conférence Paris Web 2023.
Commentaires et discussions
Ces clients ont profité de notre expertise

Dans le cadre du renouveau de sa stratégie digitale, Orpi France a fait appel à JoliCode afin de diriger la refonte du site Web orpi.com et l’intégration de nombreux nouveaux services. Pour effectuer cette migration, nous nous sommes appuyés sur une architecture en microservices à l’aide de PHP, Symfony, RabbitMQ, Elasticsearch et Docker.

Nous avons entrepris une refonte complète du site, initialement développé sur Drupal, dans le but de le consolider et de jeter les bases d’un avenir solide en adoptant Symfony. La plateforme est hautement sophistiquée et propose une pléthore de fonctionnalités, telles que la gestion des abonnements avec Stripe et Paypal, une API pour l’application…

Discourse est un logiciel libre pour forum de discussions très puissant, sur lequel Mix with the Masters s’appuie pour créer et animer sa communauté. Nous avons appliqué une forte customisation du logiciel sur plusieurs aspects : thème graphique complet en accord avec la charte graphique du site ; plugin dédiés pour afficher un paywall ; implémentation…