Comment héberger de manière sécurisée du contenu statique ?
Section intitulée introductionIntroduction
Je pars en voyage, tout est prêt : valises bouclées, papiers rangés, téléphone chargé. Mais une question me titille : que se passe-t-il si je perds mon téléphone ou que l’on me vole mes affaires ? Comment accéder à mes e-mails, mon compte Dropbox, mes codes de récupération pour les services protégés par une double authentification ?
Cette problématique, bien que rarement urgente, mérite d’être anticipée. Car si vos mots de passe suffisaient autrefois, la double authentification rend cette dépendance plus complexe. Alors, comment protéger efficacement ces informations sensibles tout en s’assurant qu’elles restent accessibles en cas de coup dur ?
Voyons ensemble comment créer une solution élégante et sécurisée pour répondre à ce besoin.
Section intitulée une-solution-simpleUne solution simple
Une première réponse pourrait consister à partager certains codes de récupération avec une personne de confiance. C’est simple, mais cela pose des défis :
- Multiplicité des codes : si vous avez de nombreux comptes, cette solution devient difficile à gérer ;
- Fiabilité en cas d’urgence : dans une situation stressante, il peut être compliqué de se souvenir à qui vous avez confié un code. De plus, les différences de fuseaux horaires peuvent rendre la communication difficile.
Section intitulée une-solution-plus-avanceeUne solution plus avancée
Une alternative serait de déployer une page HTML contenant tous vos codes de récupération. Vous pourriez l’héberger sur une plateforme gratuite comme GitHub Pages, Netlify ou Cloudflare. Mais cela soulève une question essentielle : comment sécuriser efficacement cette page ?

Section intitulée chiffrer-le-contenuChiffrer le contenu
La première idée est de chiffrer le contenu de la page HTML de manière symétrique (avec un mot de passe). Une fois stocké, le contenu serait accessible uniquement après avoir saisi le mot de passe.
C’est exactement ce que permet staticrypt. Cet outil en ligne de commande chiffre vos fichiers statiques en utilisant l’algorithme AES-256 via WebCrypto.

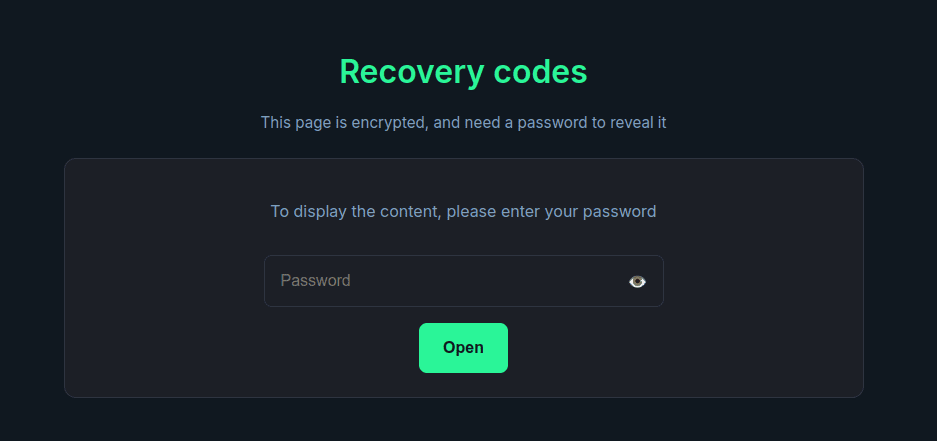
Le résultat est une page HTML qui :
- demande un mot de passe via un formulaire ;
- déchiffre le contenu directement dans le navigateur grâce à JavaScript.
Simple et robuste !
Section intitulée heberger-le-contenuHéberger le contenu
Pour l’hébergement, GitHub Pages ou Netlify sont des choix évidents. Ces plateformes sont simples à utiliser et gratuites. Mais même si l’AES-256 est fiable, je reste inquiet à l’idée de stocker publiquement mes codes de récupération, même chiffrés. Est-ce que AES-256 sera toujours résistant aux attaques post-quantique ?
Pourquoi ? Parce qu’une faille découverte dans le futur pourrait compromettre la sécurité de ces données sensibles. Il faut donc ajouter une couche de protection supplémentaire : une authentification HTTP en amont de la page HTML chiffrée.
Sur GitHub Pages, cette fonctionnalité n’est pas disponible (surtout sur le plan gratuit). Heureusement, Cloudflare Workers offre une solution parfaite.
Cloudflare permet de déployer du code JavaScript à travers son CDN, ce qui rend facile l’ajout d’une authentification avant même de servir la page HTML. Ce code JavaScript n’est pas exécuté dans le navigateur, mais sur les serveurs de Cloudflare. Pour gagner du temps, je me suis inspiré de cet article de blog, qui détaille parfaitement le processus.
Section intitulée automatisation-avec-castorAutomatisation avec Castor
Pour assembler ces briques, j’ai utilisé l’outil Castor :
- Task
castor build: génère les fichiers nécessaires grâce à Twig, ce qui facilite la gestion du HTML. Voici un extrait de la tâche castor :$recoveryCodes = $twig->render('recovery-codes.html.twig', [ 'recovery_codes' => yaml_parse(file_get_contents($recoveryCodesFilename)), ]); file_put_contents(__DIR__.'/var/tmp/recovery-codes.html', $recoveryCodes); run( command: [ __DIR__.'/node_modules/.bin/staticrypt', '--template', __DIR__.'/var/tmp/staticrypt.html', '--template-title', 'Recovery codes', '--config', 'false', // No need to store the salt, remember me is disabled '--remember', 'false', // Since data are sensitive, we don't want to remember the password ...(variable('defaultPassword') ? ['--short'] : []), '-d', 'dist/public', __DIR__.'/var/tmp/recovery-codes.html', ], context: context() ->withEnvironment([ 'STATICRYPT_PASSWORD' => variable('PASSWORD'), ]) ); - Task
castor deploy: déploie automatiquement le tout sur Cloudflare grâce à wrangler. Il vous faudra un compte au préalable et configurer deux variables d’environnement, ensuite castor s’occupe de tout.
En quelques commandes, tout est prêt ! 🎉
Section intitulée conclusionConclusion
J’ai désormais une solution simple, gratuite, sans maintenance, pérenne, et sécurisée pour stocker du contenu sensible sur internet.
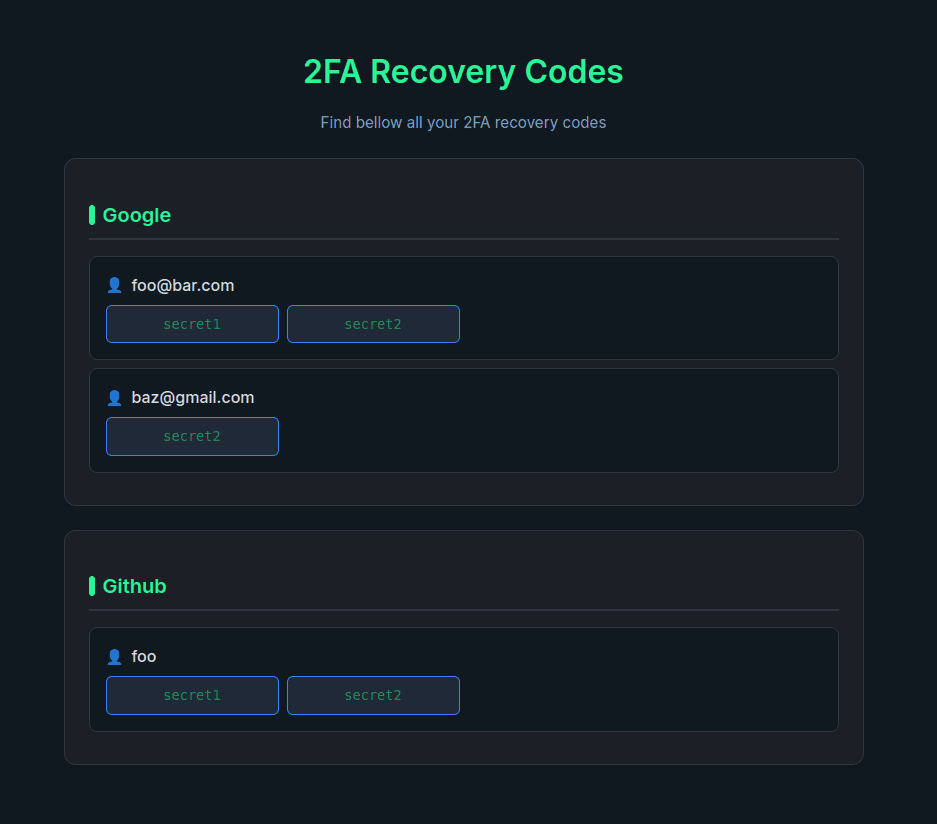
- Première section : protégée par un mot de passe, elle peut contenir des documents importants (copie de passeport, permis de conduire, contacts d’urgence). Ce mot de passe peut être communiqué à mon entourage de confiance.
- Deuxième section : réservée à mes données sensibles (codes de récupération, etc.), elle est chiffrée avec un mot de passe distinct que je conserve pour moi seul. Ce nouveau mot de passe n’est connu que de moi.
Parce que j’aime partager mes projets open source, celui-ci est déjà disponible sur GitHub, accompagné d’une démonstration partielle hébergée sur GitHub Pages.
Section intitulée vers-l-avenirVers l’avenir
À l’avenir, j’aimerais que cette solution évolue pour gérer des scénarios encore plus critiques, comme le transfert d’informations en cas de décès.
Astuce : Si vous avez un compte GitHub, pensez à désigner un successeur. GitHub y a pensé, mais ce n’est pas le cas de tous les services (banques, assurances, etc.).
Enfin, il existe des algorithmes comme Shamir’s Secret Sharing, permettant de chiffrer des documents et de les déchiffrer seulement si plusieurs personnes s’accordent. Je réfléchis à une intégration de cette technologie pour rendre le projet encore plus complet.
Commentaires et discussions
Ces clients ont profité de notre expertise

Dans le cadre de notre partenariat avec Carb0n, nous avons réalisé un examen complet de leur infrastructure, allant de l’environnement de production, jusqu’à au code de l’application. Nous avons fourni des recommandations stratégiques pour son amélioration. Notre intervention a notamment couvert : Évaluation et renforcement de la sécurité sur AWS, …