La microtypographie au service de la lisibilité
La microtypographie, bien appliquée sur votre site Web peut grandement améliorer la lisibilité. Regardons de plus près comment ça fonctionne 🔎
Section intitulée ca-se-mangeÇa se mange ?
En voici la définition d’après Wikipedia :
Lisibilité et organisation d’un document à une échelle très fine, au niveau de la lettre, du mot et du paragraphe.
L’idée va être d’améliorer la lecture en appliquant des règles assez subtiles au niveau des lettres, des mots, voire du paragraphe. Pour tout ce qui est mise en page, ou structure du texte dans sa globalité, on parlera alors de macrotypographie.
La lecture est grandement améliorée par la fonte, donc la police d’écriture choisie, mais ça ne fait pas tout. Il existe de nombreuses règles qui peuvent être automatisées sur un site pour améliorer encore plus le confort de lecture. Ces différentes règles, en rendant le texte plus harmonieux, vont permettre de réduire la charge cognitive et la fatigue visuelle : vu que l’œil rencontre moins d’anomalies au fil de la lecture, il peut mieux se concentrer sur la lecture du texte.
Comme dans le cas d’une communication orale, la communication non verbale compte toujours, le cerveau analyse en arrière-plan toutes les petites choses autour du texte. Utiliser une bonne typographie, mais aussi corriger sa microtypographie permettent de faciliter le travail du cerveau du lecteur, en réduisant les interférences afin qu’il se concentre vraiment sur le sens du texte.
Dans le contexte du Web, il est d’autant plus important de prévoir ce genre de choses puisque beaucoup d’éléments interagissent entre eux. Ces éléments, tel que le navigateur utilisé ou encore le support, sont autant de paramètres pouvant faire bouger le texte d’une manière incontrôlée.

Un texte qui sort d’une div VS un texte qui passe à la ligne.
Nous parlerons dans cet article de différents points (no pun intended) tels que la ponctuation, l’espacement ou encore la césure des mots.
Section intitulée quelques-recommandations-de-microtypographieQuelques recommandations de microtypographie
👉 Gentle reminder : Gardez en tête que ces recommandations sont valables pour la France, mais c’est souvent bien différent d’un pays à l’autre. Et il ne s’agit que de recommandations et non de règles inébranlables. Il y aura souvent des désaccords : on observe qu’un autre éditeur utilise d’autres règles ou qu’on nous a enseigné autre chose ailleurs. L’important n’est pas de savoir quelle règle est adoptée, mais de s’y tenir et de proposer des contenus homogènes à vos lecteurs.
Petit prérequis de vocabulaire : nous parlerons parfois de cadratin : c’est ce qui est utilisé historiquement pour calibrer la taille de l’espace. En imprimerie, on utilisait un carré dont le côté faisait la largeur de la lettre M, d’où l’angais “em space”, ou “M-space”. De la même manière, les termes “en-space” et “en-dash” désignent respectivement une espace et un tiret calibrés sur la largeur de la lettre N. Aujourd’hui, sur le Web, un cadratin fera la taille de la hauteur de votre police, 11px par exemple. D’ailleurs, c’est pour ça qu’en CSS, on utilise em comme unité de mesure.
Section intitulée les-espacesLes espaces
En typographie, on parle d’une espace. C’est un peu le ciment de votre texte, et il en existe beaucoup. En terme de taille, elles peuvent faire celle d’un cadratin, ou deux tiers, ou un demi, ou même un sixième de cadratin ! Unicode répertorie pas moins de 17 caractères d’espacement différents. Toutes les espaces existent dans Unicode et sont considérées comme des caractères à part entière.
Ici, nous vous parlerons des trois espaces les plus couramment utilisées sur le Web : L’espace justifiante, l’espace insécable et l’espace fine.
Espace justifiante : C’est celle qui sera placée entre les mots. Elle est dite “justifiante” car lorsque nous justifions le texte par rapport aux bords de la page, sa taille changera. Elle n’a pas de nom de code car c’est celle qui est obtenue en appuyant sur la barre d’espace, ouf, jusqu’ici tout va bien !
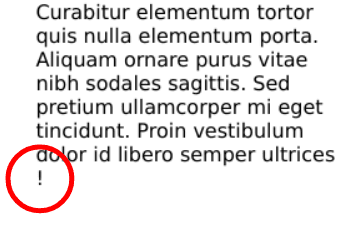
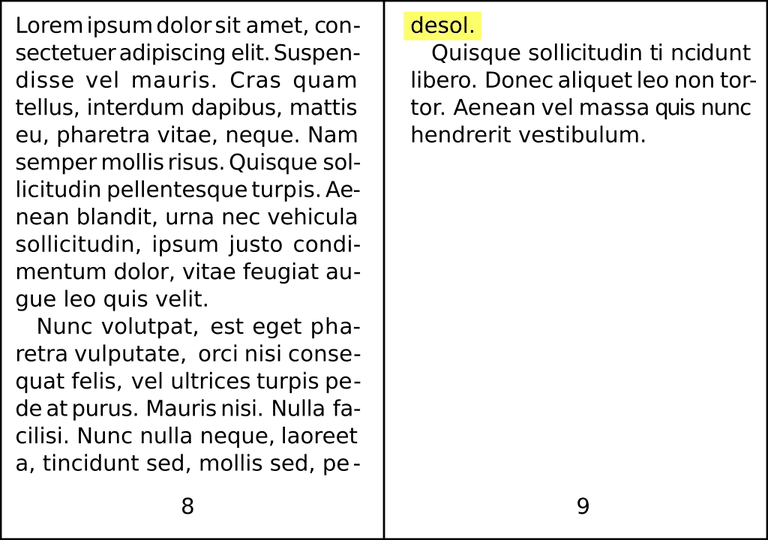
Espace insécable ayant pour code HTML : L’espace insécable a pour intérêt de ne pas couper l’ensemble de mots – ou de caractères – qu’elle lie. Si un des mots qu’elle lie passe à la ligne, c’est en fait tout le groupe qui passe à la ligne. Facile de retenir son nom de code : NBSP pour “Non Breaking Space". Elle est située avant deux points ou entre des guillemets. Elle évite par exemple de voir un signe de ponctuation se retrouver tout seul à la ligne comme ceci :

Espace fine insécable   : Elle fait environ la moitié d’une espace justifiante et sera toujours insécable puisque liée à la ponctuation.
Le bon support des espaces lors de l’affichage dépend du système d’exploitation du client, et non de son navigateur. Pourquoi ? Parce que c’est le système d’exploitation qui met à disposition les fontes de base utilisées par le navigateur.
La solution est donc de fournir sur votre site une fonte qui contient des caractères spéciaux. Nous vous déconseillons d’utiliser un CSS qui utilise votre fonte habituelle couplé à une fonte qui gère les espaces, car certains navigateurs ne gèrent pas la substitution de fonte pour les caractères manquants et afficheront n’importe quoi. En revanche, vous pouvez utiliser des outils comme le site de Font Squirrel qui a un générateur de fonte.
Section intitulée les-points-de-suspensionLes points de suspension
Les “trois petits points”, …, ou &mldr ont en fait leur propre signe. En anglais, s’il exprime une coupure dans une phrase, il y aura une espace insécable avant et après chaque point, contrairement au français où on mettra seulement une espace après. Autre subtilité en anglais, les points de suspension n’absorbent pas le point final en fin de paragraphe, ce qui donne des paragraphes avec quatre points de suspension et non trois :

Et dans le cas de Star Wars, on a conservé cette ponctuation en français !
Section intitulée les-apostrophes-et-guillemetsLes apostrophes et guillemets
Apostrophe typographique ʼ ʼ : C’est une virgule haute;
Apostrophe dactylographique ' ' : C’est celle qui se trouve sur la touche 4. Elle est notamment utilisée pour marquer des unitées de temps en anglais : 2'30'';
Guillemets anglais ‘ ’ ‘ ’ : À ne pas confondre avec des apostrophes ! ;
Guillemet « » « » : Ces guillemets sont utilisés en Français autour d’une citation ;
Curly quotes “ ” « » : Ce sont les guillemets utilisés en Anglais pour les citations.
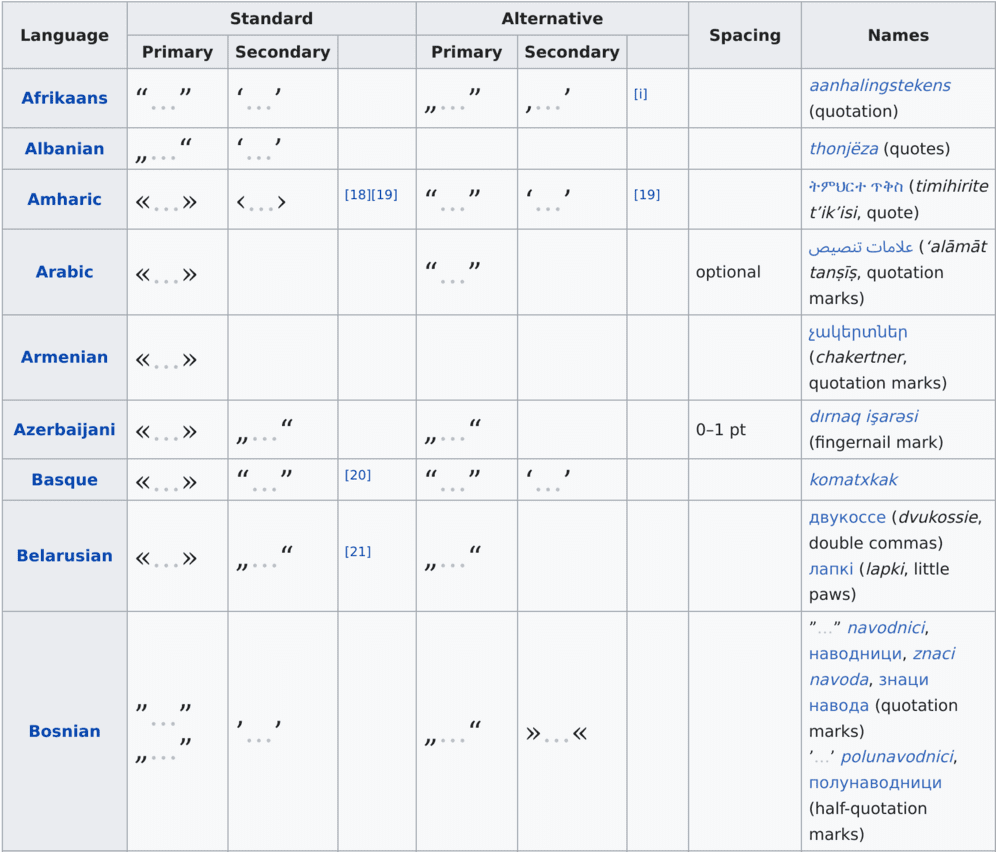
Nous ne vous présenterons pas toutes les possibilités de guillemets, qui sont spécifiques à chaque langue et au contexte de leur utilisation. On aura par exemple souvent des guillemets différents lors d’une citation dans une citation. Quelques exemples tout de même :
En Allemand : „ “ „ “ „Das ist ein Zitat“
En Japonais : 「 」 (hook brakets) » « それは「引用」です
En Coréen : 《 》 (arrow brackets) 《 》 《인용》입니다.

Si cela vous intrigue, une liste complète existe sur Wikipédia.
Section intitulée les-tiretsLes tirets
Le trait d’union -, le “tiret du 6” pour les intimes, ou encore “dash” en anglais. C’est celui qui apparaît dans un mot composé, ou au milieu d’un mot coupé en bout de ligne ;
Le tiret M — — : il tire son nom de sa largeur, celle de la lettre M, ou un cadratin dont nous parlions précédemment. Il s’utilise comme une virgule pour séparer une idée au sein d’une phrase ;
Le tiret N – – : il lie les nombres ou par exemple les mois d’une intervalle. Contrairement à ses copains, il s’entoure d’espaces ;
Le signe moins − − a lui aussi son propre signe.
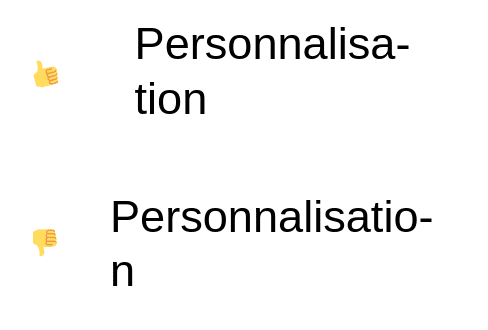
Et mon préféré : le trait d’union conditionnel ­. Il existe entre les lettres d’un mot, là où une césure est possible, selon les syllabes du langage de ce mot. J’aime bien son code HTML, “shy”, qui veut dire timide en anglais, comme s’il se cachait à l’intérieur des mots ! Mais ça vient en fait de “Soft HYphen”, vachement moins marrant. Donc un mot un peu long comme “personnalisation”, décomposé correctement en HTML ressemblera à Person­na­li­sa­tion. Cela permet un rendu beaucoup plus lisible dans le cas où ce mot nécessiterait une césure :

Il existe des solutions de parsing des mots afin d’y ajouter ces traits d’union conditionnels, soit en suivant des règles générales (pas de lettre laissée seule par exemple) soit en utilisant un dictionnaire spécifique à chaque langue.
⚠️ Attention tout de même, certains lecteurs d’écran lisent malheureusement ces traits d’union conditionnels. Afin d’avoir la meilleure accessibilité possible, nous vous recommandons d’effectuer cette correction avec parcimonie.
Section intitulée les-lignes-veuvesLes lignes veuves
Beaucoup plus rares dans le Web, à moins d’avoir un texte réparti sur plusieurs colonnes, elles apparaissent plus souvent dans la presse. Il s’agit d’un mot ou d’une ligne qui se retrouve seule sur la page ou colonne suivante. Ici, pas de caractère magique pour arranger cela, il faudra faire appel à une librairie Javascript ou bien ajouter une espace insécable avant le dernier mot.

Section intitulée vous-avez-dit-quot-automatiser-quotVous avez dit « automatiser » ?
Section intitulée pourquoi-ca-n-est-pas-applique-partoutPourquoi ça n’est pas appliqué partout ?
Ces règles sont malheureusement très peu connues en dehors du domaine de l’édition. De plus, elles ne sont pas du tout adaptées aux claviers ! Par exemple, pour saisir une apostrophe typographique, sur Windows, il faut utiliser Alt + 0146, sur Mac Opt + Shif + ] et sur Linux, Alt + Shift + B. Sincèrement, qui ici connaît ces raccourcis par cœur ? Bien heureusement, des outils ont été développés pour corriger nos textes maladroitement saisis et les rendre doux à l’œil.
Section intitulée ou-et-quand-les-utiliserOù et quand les utiliser ?
Ces outils peuvent être utilisés à différents moments de la vie de votre application.
- À l’édition, sur certains éditeurs de texte intelligents ;
- Automatiquement avant un enregistrement en base de données : le texte est modifié une seule fois et vous enregistrez ce texte modifié, mais vous aurez peut être envie d’enregistrer aussi le texte original ;
- Au rendu de la page, côté client ou bien côté serveur ;
- Sur des contenus HTML ou textuels ou seulement sur certains textes de votre choix. Tout est possible !
Attention pour le premier point tout de même : certains éditeurs de texte vous proposent une fonction d’export HTML qui génère un code peu lisible avec des styles directement dans les balises, bref, une horreur à maintenir, s’il vous plaît, ne faites pas ça !
Section intitulée jolitypoJoliTypo
Chez JoliCode, nous avons développé notre propre outil de correction de microtypographie : JoliTypo 🎉
Il s’agit d’une librairie PHP qui s’installe avec Composer :
composer require jolicode/jolitypo
Puis en trois lignes de code, choisissez un ou plusieurs correctifs que vous souhaitez appliquer, ainsi que la langue du texte.
$fixer = new Fixer([
'CurlyQuote',
'Dash',
'Dimension',
'Ellipsis',
'FrenchNoBreakSpace',
'Hyphen',
'NoSpaceBeforeComma',
'SmartQuotes',
'Trademark',
'Unit',
]);
$fixer->setLocale('fr_FR');
$transformed = $fixer->fix($text);Vous pouvez aussi utiliser le filtre Twig associé :
{{ html_content|jolitypo }}Et petit bonus : vous pouvez même créer vos propres règles et les ajouter !
Si vous n’êtes pas encore convaincus de son efficacité, nous vous invitons à la tester.
Il ne s’agit évidemment pas du seul outil existant, et j’en ai comparé quelques uns, PHP et JavaScript, lors d’une conférence sur le sujet.
Section intitulée point-d-excusesPoint d’excuses !
Maintenant que vous connaissez ses bénéfices, ainsi que les outils permettant d’améliorer vos contenus en très peu de code, vous avez tous les outils en main pour améliorer le confort de lecture sur votre site. Et si ces sujets vous intéressent, vous pouvez également visionner la conférence d’Anne-Sophie Fradier sur La macrographie de la page Web.
Commentaires et discussions
Typography, the right way with JoliTypo
Most of content on the web are full of typography mistakes—and I will not talk about grammar, that’s another story. Content of your website is like your code, if it’s not well indented, if you don’t put a carriage…
par Claire Coloma
La micro typographie appliquée sur le Web
Depuis Gutenberg et l’invention de l’imprimerie, la typographie a été dotée de nombreux outils améliorant la lisibilité. Le Web, bien que souvent comparé à l’imprimerie, en détruit de nombreuses spécificités, à…
par Damien Alexandre