Réalité virtuelle, HTC Vive et WebVR
Ces derniers jours, l’open-space a été marqué par l’arrivée d’un nouveau jouet, le HTC Vive. Il s’agit du casque de réalité virtuelle le plus complet actuellement disponible, concurrent direct des Oculus Rift, Samsung Gear VR et Playstation VR.
Depuis les premiers dev-kit Oculus, la technologie s’est grandement améliorée et nous avons là un casque :
- léger et confortable, permettant même de garder ses lunettes de vue ;
- une représentation de mouvement totale et fidèle dans l’espace ;
- une résolution qui ne fait pas trop mal aux yeux ;
- des dizaines de jeux compatibles, dépassant largement l’effet « démo »…
Alors bien sûr, il faut un ordinateur de l’espace (équipé d’une NVIDIA GeForce GTX 980 Ti pour nous), de la place et il y a des capteurs à installer dans la pièce, mais le jeu en vaut la chandelle.
Cet article va s’attarder sur notre expérience de jeu, le casque en lui-même et l’API WebVR qui permet de créer des expériences VR directement dans le navigateur, sans rien installer pour le visiteur.
Section intitulée nos-impressions-nos-essaisNos impressions, nos essais
Nous avons testé de nombreux jeux, mais nous voulions vous parler de nos trois préférés.

Section intitulée the-labThe Lab
Le premier jeu que vous devez tester est The Lab, réalisé directement par VALVe. C’est un jeu en mode sandbox dans lequel vous allez découvrir plusieurs mini expériences et un laboratoire avec divers objets que vous pourrez manipuler (petit spoil, il y a un drône). La navigation entre les activités se fait via un menu en VR que l’on manipule à la main. Des interactions peu habituelles mais auxquelles on se fait rapidement.
Section intitulée portal-stories-vrPortal Stories : VR
Ce jeu est un mod amateur de Portal 2 (il faut donc posséder le jeu original pour y jouer), réalisé par la même équipe que le mod « Portal Stories : Mel » qui rajoute déjà de nombreuses heures de jeu. Évidemment, pas de Portal gun dans celui-ci (ouf, nous avions peur des nausées), mais plusieurs niveaux avec des enigmes et un environnement très soigné.
Nous notons une très bonne utilisation des contrôleurs qui sont transformés en téléporteur et gant gravitationnel. Certains niveaux ont une grande profondeur comme dans le jeu original et on a vite fait d’avoir le vertige en se rapprochant dangereusement du vide.
Section intitulée tilt-brushTilt Brush
La VR n’est pas limitée aux jeux vidéo mais elle offre aussi des applications innovantes. Celle proposée par Google – Tilt Brush – vous permet de peindre / grapher / dessiner dans un espace tridimensionnel. Lors de la première utilisation, nous dessinons de manière conventionnel : en 2D. Mais très vite le pinceau dévie sur le nouvel axe Z et la magie opère. Nous nous sommes surpris à construire une plage artificielle et un JoliBar grandeur nature. La VR permet d’évoluer dans les esquisses et c’est très fun ! L’interface est très réussie et ergonomique : dans la main gauche un cube faisant office de toolbox (color picker, brush…) et de l’autre le pinceau.
Pour l’instant, il n’existe pas encore de jeu triple A profitant de la VR. Les productions sont principalement indépendante à l’exception de certains jeux comme Elite Dangerous.
Section intitulée le-htc-viveLe HTC Vive
Parlons un peu plus du casque lui-même ! Une fois le joli coffret ouvert, nous retrouvons à l’interieur le casque Vive, deux contrôleurs sans fil ainsi que deux stations « lighthouse » pour le tracking de position (qui permettent de détecter la position de l’utilisateur dans un rayon de 4,5m2). Côté technique, le casque bénéficie de deux écrans de résolution 1080×1200 pixels pour chaque oeil, et contient pleins de capteurs : gyroscope, accéléromètre, capteur de position laser et caméra.

Pour connecter le tout, voici le type de configuration requise afin d’obtenir une expérience de qualité :
- Processeur graphique : Équivalent ou supérieur à NVIDIA GeForce® GTX 970 / AMD Radeon™ R9 290
- Processeur : équivalent ou supérieur à Intel® i5–4590 / AMD FX 8350
- RAM : 4 Go au moins
- Sortie vidéo : HDMI 1.4 ou DisplayPort 1.2 ou ultérieure
- Port USB : 1 port USB 2.0 ou supérieur
- Système d’exploitation : Windows 7 SP1 ou ultérieur
Pour les fainéants, vous trouverez des machines déjà optimisées sur le site officiel.
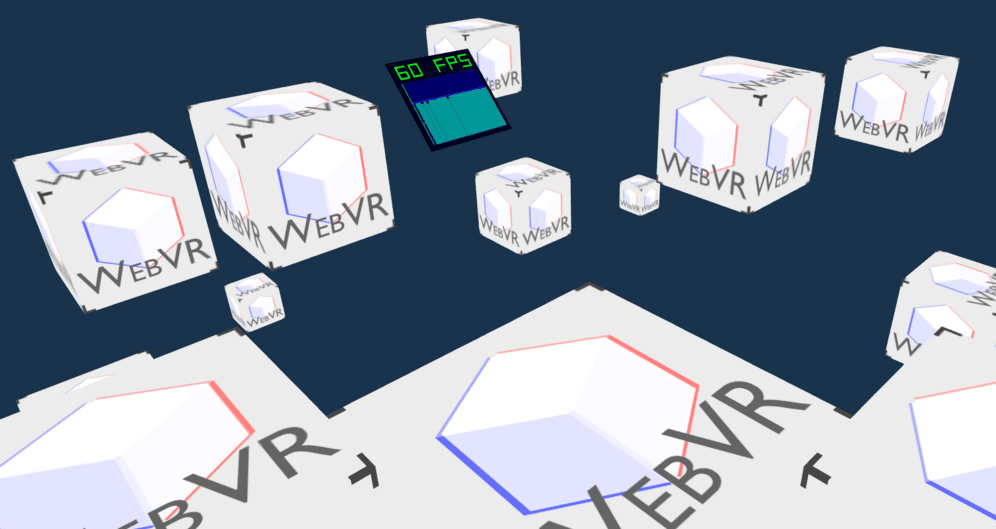
Section intitulée la-webvr-en-detailLa WebVR en détail
WebVR est une API JavaScript expérimentale qui permet d’exploiter les appareils de réalité virtuelle, du Rift au Google Cardboard.
Majoritairement écrite par Mozilla sous le nom de MozVR, et recement mergé sous la spécification WebVR au W3C, le premier draft est sorti le 1er juin de cette année.
Il existe trois navigateurs supportant WebVR à l’heure actuelle, Chrome, Firefox et Samsung Internet for Gear VR (qui offre une vraie expérience de navigation web depuis le casque, mais qui n’est pas disponible sur desktop). Nous avons donc testé avec le build expérimental de Chromium qui semble le plus avancé. Sketchfab, par exemple, supporte Chrome mais pas Firefox. Le site iswebvrready.org liste les différentes implémentations pour chaque navigateur et effectivement, Chrome est en avance !
Cette API donne accès aux capteurs, à la position du casque, à la scène… Le tout avec grande précision, la latence étant l’ennemi numéro un.
Côté code, vous avons des VRDisplay (obtenus via la promesse navigator.getVRDisplays()). Ces premiers représentent vos périphériques (casques) compatibles et toutes leurs spécifications.
La méthode la plus intéressante est getPose(), qui permet d’obtenir la position, l’orientation et l’accélération de votre casque, mais avec une prédiction ! En effet afin d’avoir un feedback in-game sans latence, l’API va anticiper les mouvements du joueur pour que vous puissiez construire la frame suivante tranquillement. Il est aussi possible d’obtenir la position sans prédiction avec getImmediatePose().
Concernant les « manettes », c’est l’API Gamepad existante qui est utilisable, avec pour l’occasion une VRPose (pas encore dans le standard) qui contient, comme pour les displays, toutes les informations de position. Il est aussi possible de contrôler les vibrations et toutes les entrées.
À part quelques crashes, nous sommes plutôt agréablement surpris par le support du Vive dans le navigateur, il est tout-à-fait possible d’avoir une expérience très propre sur le web, sans passer par un client lourd – et ce sans plugin. Le support dans Firefox est un peu moins glorieux mais Mozilla y travaille !

N’hésitez pas à aller jeter un oeil aux exemples suivants, le code est super simple et permet de se donner une bonne idée du fonctionnement de l’API.
Section intitulée pour-conclurePour conclure
La réalité virtuelle ouvre de nouvelles portes pour les jeux vidéo bien sûr, mais pas que. Son application sur le web est tout à fait possible dès aujourd’hui, et elle serait pertinente dans de nombreux domaines. Lors du PHPTour 2016, François Zaninotto nous exposait selon lui les parallèles entre l’évolution du jeu vidéo et celle de nos applications Web. Il ne pourrait pas être plus dans le vrai ici, les nouvelles technologies étant de plus en plus rapidement disponibles dans nos navigateurs.
Là ou certains agents immobiliers proposent des « visites 360° » à l’image déformée et aux points de vue fixes, d’autres pourraient modéliser leurs appartements et laisser le prospect libre de visiter l’appartement entièrement depuis le confort d’un casque VR (et si on ajoute la captation sonore dans chaque pièce…).
Concernant la réalité virtuelle, la barrière à l’entrée pour le consommateur n’est pas si élevée, nous vous parlons ici du HTC Vive qui coute 900 € mais il est possible de vivre l’expérience VR pour 20 € avec un cardboard.
Nous pensons foncièrement que les applications pour cette technologie sont nombreuses et que la plate-forme à privilégier est le web. Nos navigateurs deviennent de plus en plus des systèmes d’exploitation à part entière et n’ont plus à rougir en terme de performances face à des applications natives.
Section intitulée quelques-ressourcesQuelques ressources
- Experimental chromium build ;
- Setup WebVR ;
- WebVR Boilerplate et Samples with webVR boilerplate ;
- VRView, librairie de visualisation de vidéo et image en 360.
PS : Merci à Barbara Prose et NVIDIA pour avoir rendu ce test possible !
Commentaires et discussions
Ces clients ont profité de notre expertise

Chugulu Games a souhaité que JoliCode l’accompagne, en tant qu’expert du framework Appcelerartor Titanium, dans le cadre du développement de l’application « Music Mania ». Nous avons profondément remanié la base de code existante, et aidé à garantir le bon fonctionnement de l’application sur iOS et Android, aussi bien sur smartphone que sur…

L’équipe d’Alain Afflelou a choisi JoliCode comme référent technique pour le développement de son nouveau site internet. Ce site web-to-store incarne l’image premium de l’enseigne, met en valeur les collections et offre aux clients de nouvelles expériences et fonctionnalités telles que l’e-réservation, le store locator, le click & collect et l’essayage…

Ouibus a pour ambition de devenir la référence du transport en bus longue distance. Dans cette optique, les enjeux à venir de la compagnie sont nombreux (vente multi-produit, agrandissement du réseau, diminution du time-to-market, amélioration de l’expérience et de la satisfaction client) et ont des conséquences sur la structuration de la nouvelle…